Тестирование и обзор Jetpack Boost
Плагин от команды Automattic направленный на улучшение показателей Core Web Vitals. Грубо говорят этот плагин поможет вам улучшить показатели google page speed. Хороший подарок от разработчиков wordpress’а, так как с середины этого Core Web Vitals будет влиять на ранжирование сайтов в поисковой выдачи
Core Web Vitals — это группа факторов ранжирования ( с мая 2021 года) в которую входят 3 показателя: LCP (Largest Contentful Paint), FID (First Input Delay), CLS (Cumulative Layout Shift).
Если перевести на простой язык, то получится:
- отрисовка первого экрана, который пользователи видят сразу при загрузке сайта
- задержка первого взаимодействия с сайтом
- сдвиг элементов при загрузке сайта
Плагин Jetpack Boost предлагает улучшить эти показатели в пару кликов. В этой статье сделаю обзор и тест этого плагина, а так же напишу свои выводы
Jetpack Boost
Плагин можно установить, как и все другие из амдинки. Вначале мы видим страницу с преимуществами данного плагина, в которых говорится, что Jetpack Boost поможет нам улучшить загрузку сайта, а так же повысить SEO ranking

Жмем Get Started и попадаем на страницу, где предлагается залогинеться через сайт wordpress, чтобы получить доступ к функциям плагина

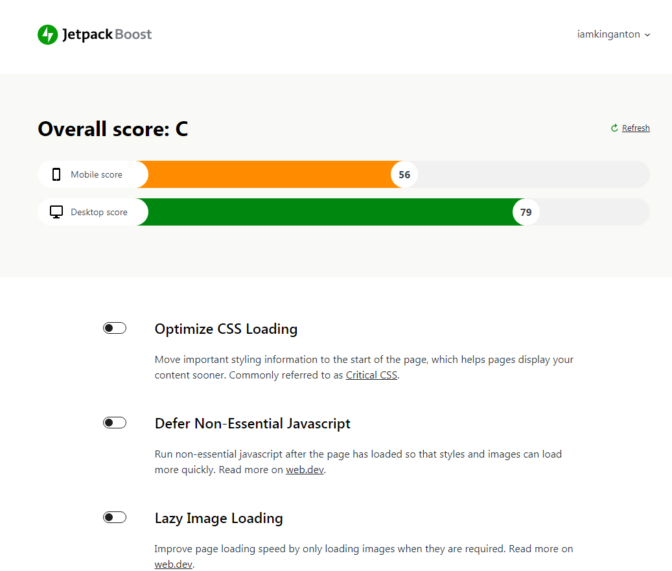
После всей этой процедуры наконец-то становятся доступны функции самого плагина. Набор довольно скромный, плагин умеет:
- Делать critical path для страницы. Это поможет справить с проблемой блокирующего css на который всегда ругается google page speed
- Откладывать загрузка javascript, который мешает загрузке страницы
- Ленивая загрузка картинок
К сожалению разработчики из Automattic ничем не удивили. Плагинов с таким набором опций полно в официальном репозитории. Все это похоже на какой-то пиар своего плагина под анонс нового фактора ранжирования от гугла. Теперь посмотрим на этот плагин в работе, вдруг я ошибаюсь с начальными выводами:
Тестируем Jetpack Boost
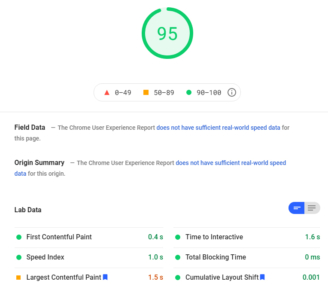
Для начала возьмем сайт донор и протестируем его в в Page Speed Insight от гугла. Сайт для теста очень простой, там нет аналитики, слайдеров и прочих грузящих элементов, в итоге получаем такие результаты до включения плагина:


Теперь активируем плагин, логинемся (об этом писал выше) и включаем все опции этого плагина. После логина плагин автоматически начинает подсчет рейтинга и показал мне следующие результаты:

Плюс минус это сходится с моими результатами беря в расчет, как GPSI иногда штормит. Десктоп в зеленой зоне, мобильная версия в оранжевой. После включения оптимизации CSS плагин начинает создавать critical path, на это ушло чуть более минуты. Незабываем, что после изменения CSS на сайте нужно будет поновой перегенерировать critical path

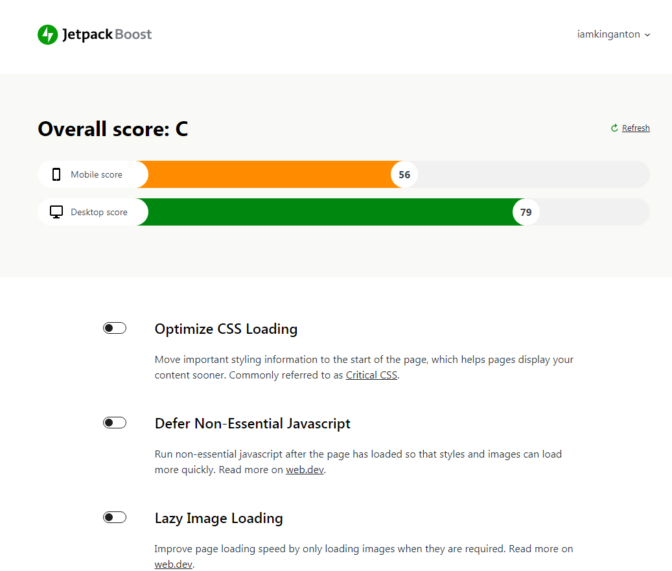
Ожидать выполнение других опций не пришлось, они включаются сразу. Теперь обвноляем рейтинг на этой странице и смотрим на получившиеся результаты:

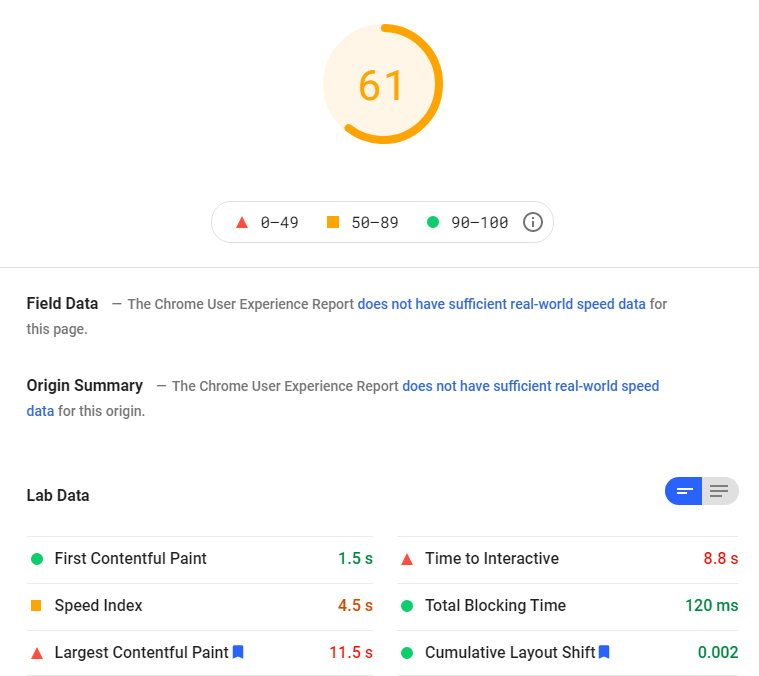
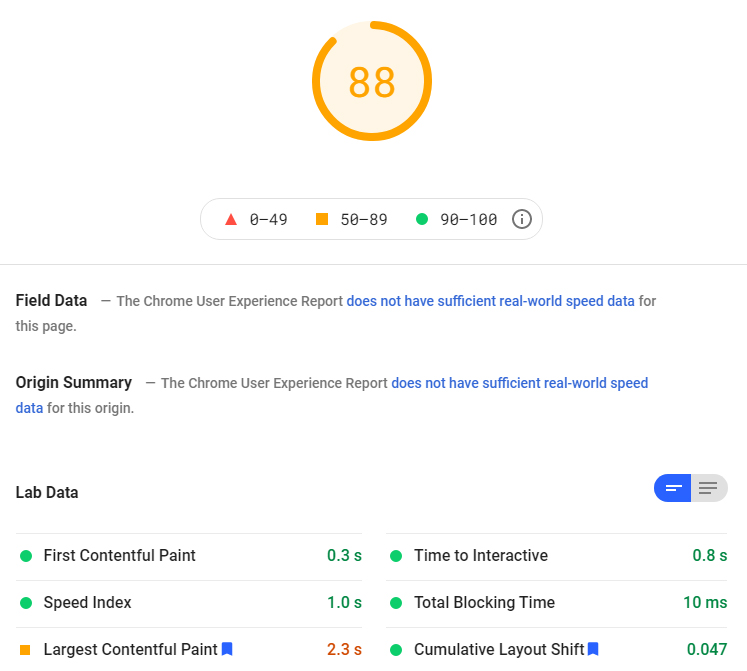
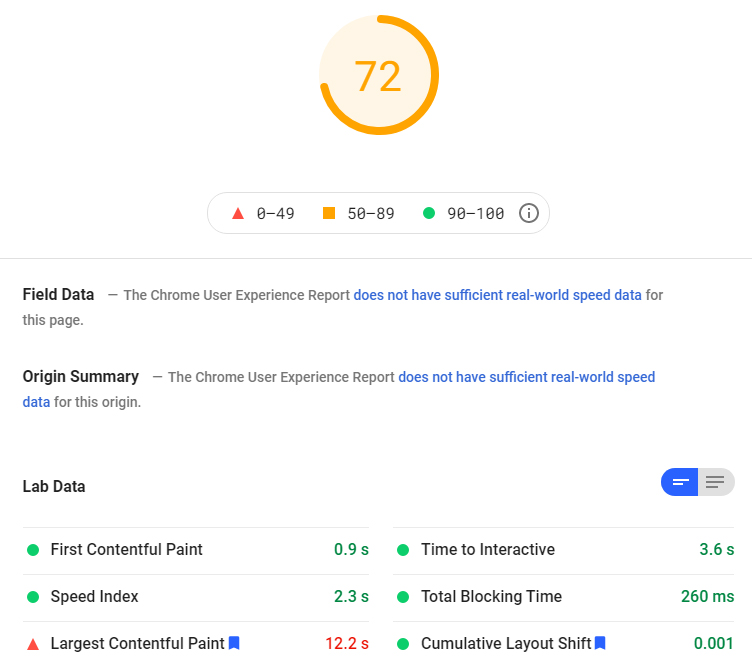
К сожалению значительного прироста по этим показателям я не получил. Теперь протестируем его в GPSI:


А вот тут картина более интересная, если не обращать внимание на общий счет, то мы получили прирост факторам не входящим в состав Core Web Vitals, а все остальное осталось на уровне погрешности. Т.к. в GPIS нет First Input Delay, то будем использовать более близкий к нему параметр Total Blocking Time. Данные для сравнения собрал в таблицу:
| До Jetpack Boost (desctop) | После Jetpack Boost (desctop) | До Jetpack Boost (mob) | После Jetpack Boost (mob) | |
|---|---|---|---|---|
| Total Blocking Time | 0 ms | 10 ms | 120 ms | 260 ms |
| Cumulative Layout Shift | 0.001 | 0.047 | 0.002 | 0.001 |
| Largest Contentful Paint | 1.5 s | 2.3 s | 11.5 s | 12.2 |
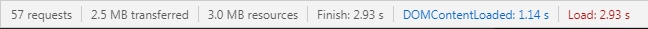
И в заключении тестирования скорости посмотрим на вкладку network в панели разработчиков хрома. Результаты до включения Jetpack Boost:

После:

Тут тоже ничего интересного, уменьшилось количество запросов, но чуть позже я выяснил, что плагин неправильно указывает пути файлов при создании critical path, этому картинки из css файла просто не грузятся и подргружаются потом, после загрузки основного css файла
После теста данного плагина могу составить список плюсов и минусов:
Плюсы
- Умеет делать critical path, что поможет избавить от проблемы блокирующего css
- Плагин от команды, которая разрабатывала wordpress
Минусы
- Не правильно указывает пути при создании critical path
- Не умеет делать ленивую подгрузку фоновых изображений
- Javascript просто переносится в подвал без какого либо async или defer
- Нужно логиниться, чтобы получить доступ к функциям
Заключение
К сожалению плагин Jetpack Boost не оправдал надежд, не получилось волшебной таблетки, которая ускорит ваш сайт и повысит Core Web Vitals. Как уже говорил ранее — подобных плагинов в репозитории вордпресса много, например Autoptimize и выполняют они свои функции намного лучше. Плагин еще сыроват, надеюсь со временем он станет лучше, исправят баги и добавят новые функции, а пока рекомендую воспользоваться чем нибудь другим