Contact from 7 всплывающая форма
Это продолжение статьи о популярном плагине Contact from 7. В этой части я покажу, как сделать всплывающую форму обратной связи.
Для этого мне понадобиться дополнительный плагин, т.е. скрипт, популярный Magnific Popup, при помощи которого можно сделать нашу форму всплывающей.
Этот скрипт мало весит и прост в установке. Для начала нам понадобиться скачать его из гит репозитория (вкладка releases) и положить файлы (jquery.magnific-popup.min.js и magnific-popup.css) из папки dist архива, который вы скачали, в папку вашей темы, соответственно это папка со стилями css и со скриптами js.
Подключаем Magnific Popup
Теперь осталось подключить этот jquery плагин на наш сайт. Для этого идем в файл темы functions.php и ищем секцию, где у вас подключаются скрипты, должно получится что-то типа такого:
add_action( 'wp_enqueue_scripts', 'enq_scripts_and_styles' );
function enq_scripts_and_styles() {
// здесь будут подключены какие-то другие файлы стилей
wp_enqueue_style( 'Magnific-Popup-style', get_template_directory_uri() . '/assets/css/magnific-popup.css' );
wp_enqueue_script( 'Magnific-Popup', get_template_directory_uri() . '/assets/js/jquery.magnific-popup.min.js', array('jquery'), '', true );
}Настраиваем вывод сплывающего окна
Magnific popup подключен, теперь осталось немного модернизировать нашу форму из предыдущей статьи обернув её следующей оберткой из тегов и добавив кнопку закритя в саму форму, поэтому код html вместе с шорткодами будем выглядеть так:
<button title="Close (Esc)" type="button" class="mfp-close">×</button>
<h4 class="simple-cf7__title">Контактная форма</h4>
[text text-393 placeholder "Имя"]
[email* email-237 placeholder "Email"]
[textarea* textarea-184 3x3 placeholder "Сообщение"]
[acceptance acceptance-574 optional]Нажимая на кнопку «Отправить», я соглашаюсь c условиями <a href="https://kinganton.ru/privacy">политики конфиденциальности</a>[/acceptance]
[submit "Отправить"]Теперь вставляем нашу форму например в footer.php через функцию do_shortcode.
<div id="pop-up" class="mfp-hide">
<?php echo do_shortcode( '[contact-form-7 id="5" html_class="simple-cf7" title="Контактная форма 1"]'); ?>
</div>Здесь мы обернули нашу форму обычным дивом задав идентификатор по которому будем вызывать нашу форму и класс mfp-hide от нашего скрипта, чтобы форма была скрыта до момента её вызова
Теперь осталось добавить небольшой код в общий файл скриптов, который вы используете на сайте.
$('.button').magnificPopup({
type: 'inline'
});И завершающий момент, теперь нам понадобиться ссылка с классом button с помощью которой мы будем вызывать нашу форму. В качестве значений атрибута href мы должны использовать id нашей формы, т.е. pop-up
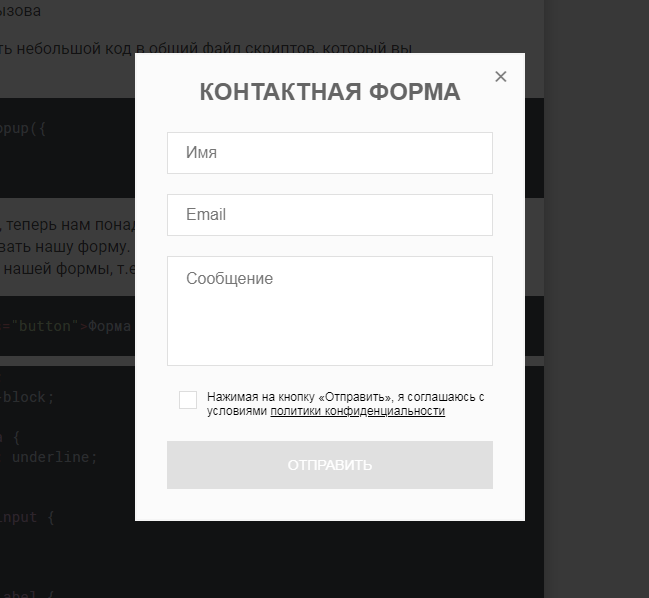
<a href="pop-up" class="button">Форма обратной связи</a>Тестируем форму и в итоге получаем нашем одальное окно. Связка Contact form 7 и magnific popup отлично работает.

Вывод
Плюс в использовании такой связки в том, что при помощи magnific popup можно сделать не только всплывающие формы, а ещё и лайтбокс картинки в статьях, видео, какие-то html блоки с контентом и т.п. вещи