Contact form 7 делаем простою форму
Пример простой адаптивной формы на самом популярном wordpress плагине Contact form 7.
Для начала отключим обертывание полей тегом <p> и стили плагина. Для этого добавляем следующий код в файл темы function.php
add_filter('wpcf7_autop_or_not', '__return_false');
add_filter( 'wpcf7_load_css', '__return_false' );Шаблон формы и стилизация
Далее идем админсукю часть плагина и добавляем нужные нам поля. Стоит обратить внимание, что cf7 генерирует дополнительные теги для оборачивания в них input’ов
В итоге шорткоды полей формы должны выглядеть следующим образом (id у вас будут свои):
<h4 class="simple-cf7__title">Контактная форма</h4>
[text text-393 placeholder "Имя"]
[email* email-237 placeholder "Email"]
[textarea* textarea-184 3x3 placeholder "Сообщение"]
[acceptance acceptance-574 optional]Нажимая на кнопку «Отправить», я соглашаюсь c условиями <a href="https://kinganton.ru/privacy">политики конфиденциальности</a>[/acceptance]
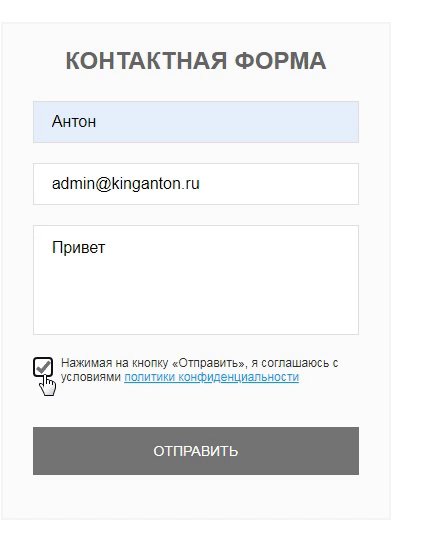
[submit "Отправить"]В качестве чекбокса я использовал тег [acceptance][/ acceptance ] при использовании которого кнопка «отправить»будет не активной пока пока пользователь не поставит галочку и не согласится с правилами обработки персональных данных.
Обратите внимание, что пользователь должен дать согласие на обработку персональных данных. Поэтому в форме обязательно должна быть ссылка на страницу с политикой конфиденциальности, чтобы не нарушать закон «О персональных данных» № 152-ФЗ и не получить солидный штраф. Особенно это касается юридических лиц
Добавляем класс .simple-cf7 в наш шорткод самой формы, на основе этого класса мы будем стилизовать нашу форму
[contact-form-7 id="5" html_class="simple-cf7" title="Контактная форма 1"]После чего можем приступить к написанию стилей для нашей формы:
.simple-cf7 {
max-width: 390px;
width: 100%;
background-color: #fbfbfb;
border: 2px solid #f5f5f5;
padding: 22px 30px 43px;
margin: 0 auto;
position: relative;
font-family: sans-serif;
}
.simple-cf7__title {
text-align: center;
font-size: 24px;
color: #656565;
line-height: 1.25;
margin: 0 0 25px;
text-transform: uppercase
}
.simple-cf7 .wpcf7-form-control-wrap {
display: inline-block;
width: 100%;
margin-bottom: 20px;
position: relative;
line-height: 1;
}
.simple-cf7 .wpcf7-not-valid-tip {
position: absolute;
width: 100%;
font-size: 12px;
left: 0;
bottom: -17px;
color: #ff8686;
}
.simple-cf7 input[type="text"], .simple-cf7 input[type="tel"], .simple-cf7 input[type="email"] {
border: 1px solid #e0e0e0;
height: 42px;
padding-left: 18px;
width: 100%;
border-radius: 0
}
.simple-cf7 textarea {
border: 1px solid #e0e0e0;
resize: none;
min-height: 110px;
padding: 13px 18px 18px;
width: 100%;
margin-bottom: -7px
}
.simple-cf7 input[type=submit] {
background-color: #737373;
width: 100%;
margin: 0 auto;
padding: 0;
color: #fff;
text-transform: uppercase;
font-size: 14px;
display: block;
height: 48px;
border: none;
}
.simple-cf7 .ajax-loader {
display: none;
position: absolute;
bottom: 5px;
right: 5px;
width: 18px;
height: 18px;
background-repeat: no-repeat;
background-position: center;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 64 64'%3E%3Cg%3E%3Cdefs%3E%3ClinearGradient id='sGD' gradientUnits='userSpaceOnUse' x1='55' y1='46' x2='2' y2='46'%3E%3Cstop offset='0.1' class='stop1'%3E%3C/stop%3E%3Cstop offset='1' class='stop2'%3E%3C/stop%3E%3C/linearGradient%3E%3C/defs%3E%3Cg stroke-width='4' stroke-linecap='round' fill='none'%3E%3Cpath stroke='url(%23sGD)' d='M4,32 c0,15,12,28,28,28c8,0,16-4,21-9'%3E%3C/path%3E%3Cpath d='M60,32 C60,16,47.464,4,32,4S4,16,4,32'%3E%3C/path%3E%3CanimateTransform values='0,32,32;360,32,32' attributeName='transform' type='rotate' repeatCount='indefinite' dur='750ms'%3E%3C/animateTransform%3E%3C/g%3E%3C/g%3E%3C/svg%3E");
}
.simple-cf7 .wpcf7-acceptance {
font-size: 12px;
display: inline-block;
padding-bottom: 23px;
}
.simple-cf7 .wpcf7-acceptance a {
text-decoration: underline;
color: #099ef9;
}
.simple-cf7 .wpcf7-acceptance .wpcf7-list-item-label {
line-height: 1.2
}
.simple-cf7 .wpcf7-acceptance input[type=checkbox]:checked, .simple-cf7 .wpcf7-acceptance input[type=checkbox]:not(:checked) {
position: absolute;
left: -9999px
}
.simple-cf7 .wpcf7-acceptance input[type=checkbox]:checked+.wpcf7-list-item-label, .simple-cf7 .wpcf7-acceptance input[type=checkbox]:not(:checked)+.wpcf7-list-item-label {
display: inline-block;
position: relative;
padding-left: 28px;
cursor: pointer
}
.simple-cf7 .wpcf7-acceptance input[type=checkbox]:checked+.wpcf7-list-item-label:before, .simple-cf7 .wpcf7-acceptance input[type=checkbox]:not(:checked)+.wpcf7-list-item-label:before {
content: "";
position: absolute;
left: 0;
top: 1px;
width: 20px;
height: 20px;
border: 1px solid #ddd;
background-color: #fff;
}
.simple-cf7 .wpcf7-acceptance input[type=checkbox]:checked+.wpcf7-list-item-label, .simple-cf7 .wpcf7-acceptance input[type=checkbox]:not(:checked)+.wpcf7-list-item-label {
border-radius: 2px
}
.simple-cf7 .wpcf7-acceptance input[type=checkbox]:checked+.wpcf7-list-item-label:after, .simple-cf7 .wpcf7-acceptance input[type=checkbox]:not(:checked)+.wpcf7-list-item-label:after {
content: '';
left: 3px;
top: 6px;
position: absolute;
width: 15px;
height: 8px;
border-radius: 1px;
border-left: 4px solid #737373;
border-bottom: 4px solid #737373;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-50deg);
}
.simple-cf7 .wpcf7-acceptance input[type=checkbox]:not(:checked)+.wpcf7-list-item-label:after {
opacity: 0
}
.simple-cf7 .wpcf7-acceptance input[type=checkbox]:checked+.wpcf7-list-item-label:after {
opacity: 1
}
.simple-cf7 .wpcf7-acceptance input[type=checkbox]:focus+.wpcf7-list-item-label:before {
outline: -webkit-focus-ring-color auto 1px
}
.simple-cf7.invalid .wpcf7-acceptance input[type=checkbox]+.wpcf7-list-item-label:before {
border-color: #ff8686;
}
.simple-cf7.invalid .wpcf7-acceptance input[type=checkbox]:checked+.wpcf7-list-item-label:before {
border-color: #ddd;
}
.simple-cf7 .wpcf7-acceptance label {
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: space-between;
align-items: flex-start;
line-height: 1
}
.screen-reader-response {
display: none;
}
.wpcf7-response-output {
font-size: 12px;
position: absolute;
bottom: 13px;
width: 100%;
left: 0;
text-align: center;
transition-duration: .3s;
opacity: 0;
color: #3ebd3d;
}
.simple-cf7.submitting .ajax-loader {
display: block;
}
.sent .wpcf7-response-output {
opacity: 1;
}
.simple-cf7 input.wpcf7-not-valid, .simple-cf7 textarea.wpcf7-not-valid {
border-color: #ff8686;
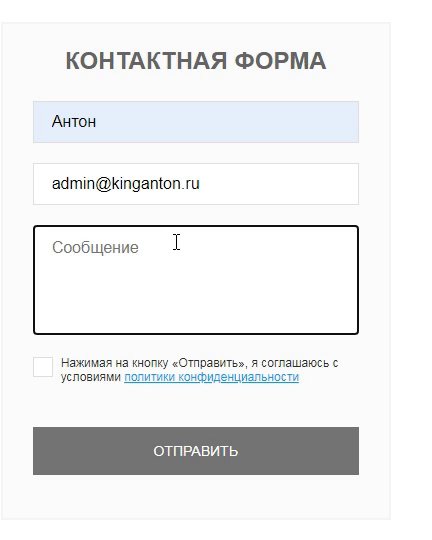
}В итоге наша форма приобретает следующий вид:

Обрабатываем события
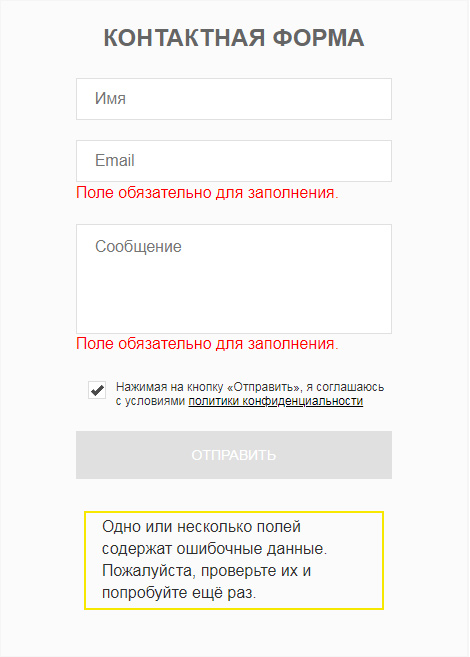
Стандартные нотификации ломают внешний вид формы в следствии чего форма выглядит не очень красиво

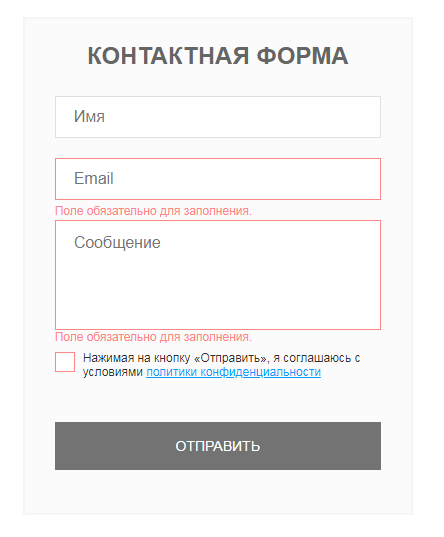
Поэтому в нашей форме зададим им абсолютное позиционирование и тогда форма будет выглядеть более адекватно и при срабатывании событий о незаполненных полях или неправильных данных не будут сдвигаться инпуты

При нажатии на кнопку отправки cf7 показывает ajax-loader, т.к. это gif иконка не самая удачная, то поменяем её на svg анимацию
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 64 64'%3E%3Cg%3E%3Cdefs%3E%3ClinearGradient id='sGD' gradientUnits='userSpaceOnUse' x1='55' y1='46' x2='2' y2='46'%3E%3Cstop offset='0.1' class='stop1'%3E%3C/stop%3E%3Cstop offset='1' class='stop2'%3E%3C/stop%3E%3C/linearGradient%3E%3C/defs%3E%3Cg stroke-width='4' stroke-linecap='round' fill='none'%3E%3Cpath stroke='url(%23sGD)' d='M4,32 c0,15,12,28,28,28c8,0,16-4,21-9'%3E%3C/path%3E%3Cpath d='M60,32 C60,16,47.464,4,32,4S4,16,4,32'%3E%3C/path%3E%3CanimateTransform values='0,32,32;360,32,32' attributeName='transform' type='rotate' repeatCount='indefinite' dur='750ms'%3E%3C/animateTransform%3E%3C/g%3E%3C/g%3E%3C/svg%3E");
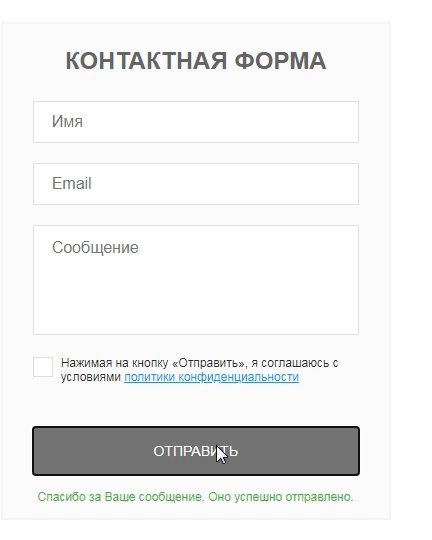
Сообщению отправки зададим абсолютное позиционирование и сделаем зеленым цветом
После всех этих манипуляций мы получим простую, но в тоже время симпатичную форму, которая не будем разъезжаться, ломаться и будет поддерживать стандартную навигацию табами

Заключение
В этой статье я привел пример, как сделать простую адаптивную форму обратной связи используя самый популярный плагин форм для wordpress — Contact form 7. Основываясь на примере из данной статьи вы можете создать форму под свои нужны, дополняя или изменяя отдельные части, например добавив или убрав нужные вам поля.
В следующей статье я расширю функционал формы, добавив в неё новые элементы. А вот здесь можно почитать, как защитить contact form 7 от спама